O que é AMP e como configurar no seu site WordPress
Accelerated Mobile Pages (AMP) é uma nova tecnologia que diminui o tempo de carregamento das páginas em dispositivos móveis através da simplificação de códigos e recursos. Com ela, o carregamento das páginas acontece quase que instantemente.
Quer utilizar em seu site e proporcionar uma melhorar experiência ao usuário e ao mesmo tempo “ganhar pontos” com o Google e ganhar posições nos motores de busca? Então aproveite este post!
Como Funciona o AMP e Por Que Utilizar?
As páginas AMP tem um código simplificado, sem “exageros” de cores e recursos que pesam no carregamento do site. Por isso é normal ver páginas AMP diferentes das páginas mobiles em um mesmo site.
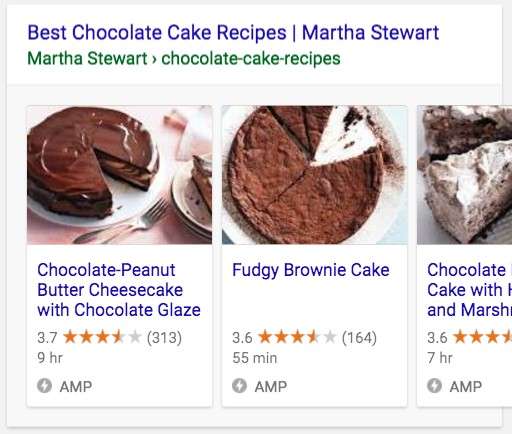
Veja um exemplo:

No caso acima, por já se tratar de um blog “clean”, a mudança é sutil, mas há casos que a alteração influencia em todo o layout da página.
Já a importância de inserir o AMP em seu site está relacionada à velocidade de carregamento.
Estudos realizados por grandes empresas como Microsoft, Amazon e o próprio Google foram conclusivos ao descobrir o impacto da velocidade na retenção de usuários e nas vendas. Veja mais:
- Mais de 50% das pesquisas na internet são realizadas por dispositivos móveis.
- 25% a 30% dos visitantes abandonam páginas com carregamento acima de 4 segundos.
- Em média 45% dos consumidores tem a expectativa de a página carregar em até 2 segundos.
- A Amazon concluiu que a cada 1 segundo de delay no carregamento das páginas o prejuízo somava 1,6 bilhões de dólares ao ano.
Prós e Contras das Páginas AMP
Talvez com os dados sobre a importância do carregamento veloz em seu site esteja convencido da necessidade de configurar o AMP nas suas páginas web, mas acalme-se, nem sempre é uma boa opção.
É possível ter um bom carregamento em páginas para dispositivos móveis sem a instalação da tecnologia. Veja os prós e contras do AMP e decida se para você é vantajoso!
Vantagens do uso do AMP em Sites WordPress
- Experiência do Usuário
Com a diminuição de elementos “desnecessários” o usuário encontra o que deseja de maneira mais rápida e simples, sem precisar percorrer um largo caminho de links.
Também, na versão AMP são exibidos uma imagem, texto e os dados do autor, tudo em uma só coluna, sem outros elementos que possam tirar a atenção do leitor.
- Velocidade no carregamento
Ao trabalhar com o AMP o carregamento das páginas é otimizado, muitas vezes com a conclusão em menos de 1 segundo.
Essa velocidade traz uma melhor experiência ao usuário e ao mesmo tempo aumenta a conversão.
- Potencial melhora nos rankings do Google
Dentre os fatores de ranqueamento no Google está a velocidade. Mas não é só isso, a empresa tem buscado valorizar as páginas em AMP, por exemplo, através da inserção em “carrossel” no início das buscas.

- Diminui o uso dos recursos no servidor
As páginas possuem uma versão em cache e ao mesmo tempo são mais leves, consequentemente consomem menos recursos do servidor/hospedagem.
- Aparência simples, organizada e agradável
A aparência ao utilizar a versão AMP é simples e muito agradável, fácil de o usuário retirar a informação do conteúdo.
Desvantagens do AMP
- Dificuldade de personalização
Para fazer configurações “extras” nas páginas AMP é preciso alterar o código, e isso exige conhecimentos avançados em programação.
Vale lembrar, muitas vezes a alteração causa incompatibilidade e erros na leitura pelo Google dos dados estruturados.
- Reduz recursos de javascript e CSS
Uma das limitações de elementos é o Javascript, por isso não terá algumas funcionalidades disponíveis, como é o caso do popup, muito usado para captação de emails ou chamada de ação de venda.
- Pode remover anúncios
A maioria dos códigos de anúncios usa javascript, consequentemente podem ser removidos da página.
- Layout diferente entre desktop e mobile
Manter um layout semelhante em todas as versões do site, seja desktop ou mobile, é um ponto importante para criar o branding e associação à marca.
No caso do AMP a pagina provavelmente será bem diferente da versão desktop.
Como Configurar o AMP no seu Site WordPress
A configuração pode ser realizada através de plugin no WordPress, tudo de forma bem simples.
Ao contratar seu site profissional faça o login no WordPress e siga os passos abaixo:
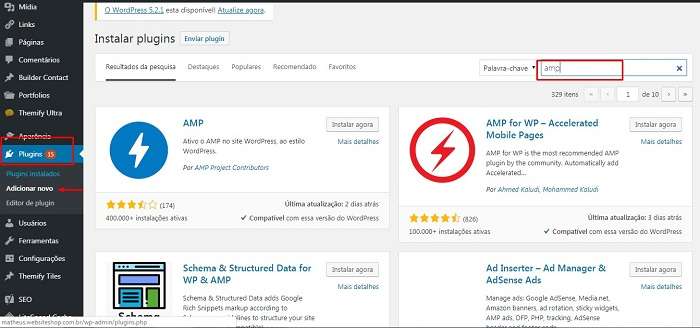
- Acesse a aba plugins > adicionar novo > digite AMP.

- Escolha o plugin ‘AMP for WP – Accelerated Mobile Pages’ e Clique em instalar agora > ativar.
- Inicie a configuração. Escolha a opção ‘I’m a New User!’ e clique em ‘Run Installation Wizard’.

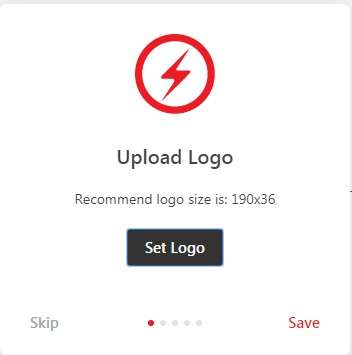
- Selecione a logo do seu site com um tamanho de 190×36 pixels e clique em save.
- Em “Select Pages” mantenha as configurações sugeridas.

- Em ‘Setup Analytics’ cole o seu código do Google Analytics.
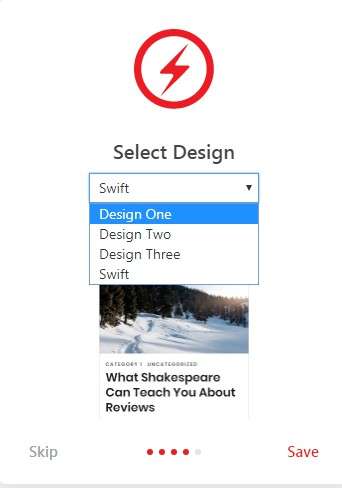
- Escolha o estilo de design em AMP para suas páginas.
- Caso seja redirecionado para uma página de configurações avançadas, NÃO FAÇA, pois poderá comprometer o funcionamento do seu site, caso não saiba o que estiver fazendo:

Pronto, seguindo esses passos seu site já estará com a tecnologia AMP.
Para testar, digite o endereço do seu site e ao final coloque /amp. Por exemplo: https://seusite.com.br/amp.
Precisa de ajuda na configuração? Chame nosso suporte pelo chat ou ticket que vamos ajuda-lo ou, se não conseguir, instalamos para você.
Aqui na WebSite.com.br você REALMENTE TEM SUPORTE!
