4 Melhores Ferramentas Gratuitas para Testar a Velocidade do seu Site
Hoje, mais de 70% do acesso aos sites se dá através de dispositivos móveis, os quais, muitas vezes, usam redes de dados móveis com menor capacidade de velocidade.
Esse é um grande problema, pois sites mais pesados ou com deficiência no carregamento acabam por perder seus usuários e até mesmo ser malvistos.
Mas afinal, como medir a velocidade do seu site para saber se está boa ou não?
Isso pode ser feito através de ferramentas gratuitas para testar a velocidade do site. Separamos as melhores e mais fáceis de usar, confira!
Qual é importância de um carregamento veloz para um site?
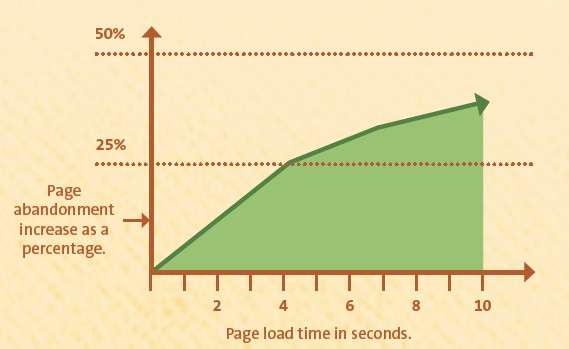
Um estudo apontou que após 4 segundos de carregamento, mais de 25% dos usuários desistem e abandonam aquela página.

E os impactos são ainda maiores.
Uma pesquisa realizada em 2010 pelas empresas Google e Microsoft apurou que um delay de meio segundo no carregamento ocasionava em um aumento de 1% na insatisfação dos clientes.
Já o aumento de 2 segundos subiu esse número para 4% de insatisfação.
E o impacto da lentidão no carregamento nas vendas em lojas virtuais também acontece? A resposta é SIM!
Duas gigantes do e-commerce fizeram suas análises em casos concretos e observaram dados monstruosos!
A empresa de varejo Amazon estimou que a cada 1 segundo de delay no carregamento havia um custo de 1,6 bilhões de dólares por ano, enquanto que a Walmart afirmou ter obtido um aumento de 2% nas vendas após a melhoria no carregamento das páginas.
Ferramentas gratuitas de teste de velocidade do site
Separamos 4 ferramentas para testar gratuitamente a velocidade de carregamento do seu site, aproveite e faça os testes agora mesmo!
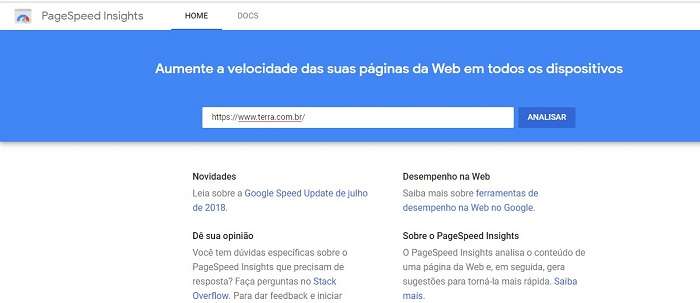
Pagespeed Insight Google
Juntamente com o GtMetrix é a ferramenta de teste de velocidade mais usada, e não é para menos, foi desenvolvida e pertence à gigante Google.
Para usar a ferramenta é fácil. Acesse-a > insira o endereço da página que deseja medir > clique em analisar.

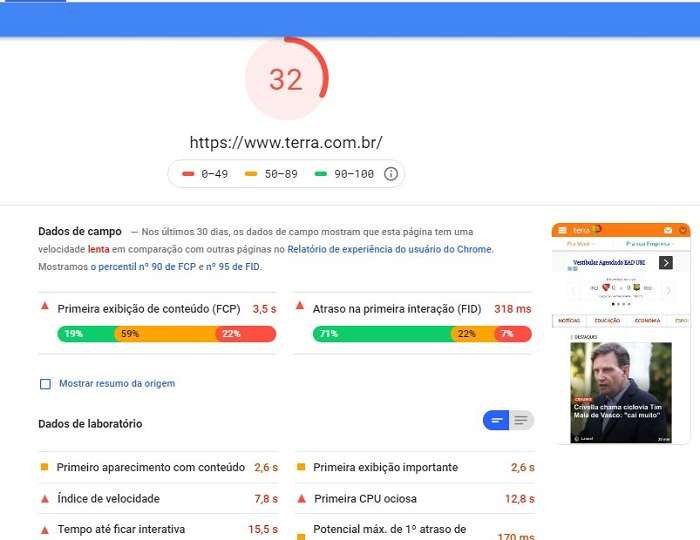
A ferramenta retornará com uma nota de desempenho de velocidade do site, detalhes mais específicos e sugestões de como melhorar o carregamento.

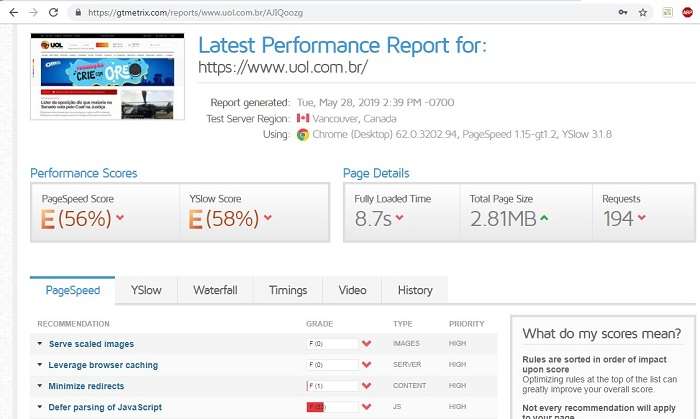
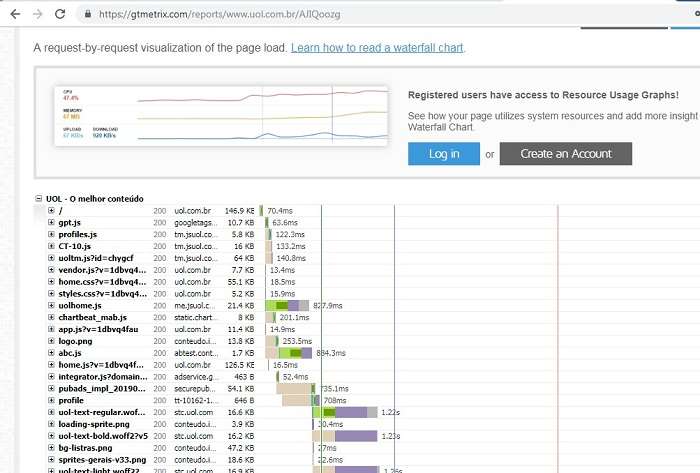
GTmetrix
O GTmetrix é uma ótima ferramenta, simples e que traz resultados bem precisos. Durante muito tempo era a minha preferida, mas atualmente, devido ao grande sucesso da ferramenta, há muitos usuários, o que acaba fazendo com que os testes demorem um pouco.
Para usar o Gtmetrix acesse o link da ferramenta > digite o endereço do seu site/pagina > clique em analyze.

Há dois aspectos muito interessantes nesta ferramenta além dos dados “básicos” como velocidade, peso da página e requests, são eles:
- Sugestões de melhorias por tópicos.
- Fornece o tempo e peso de cada arquivo no carregamento.

É realmente uma ferramenta gratuita de teste de velocidade bem completa.
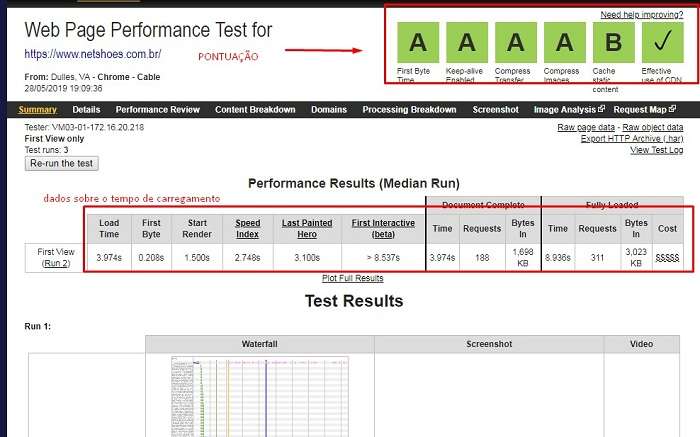
Web Page Test
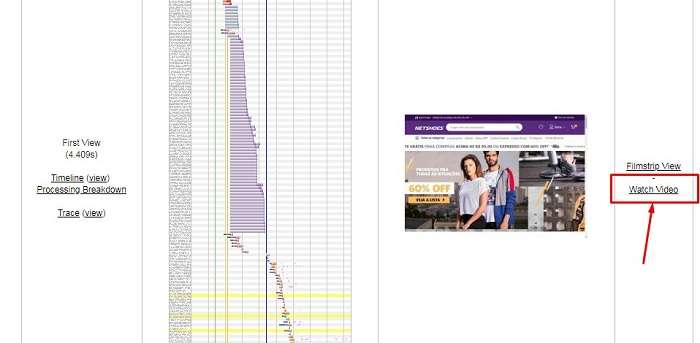
O Web Page Test é um bom medidor de velocidade de carregamento, traz o tempo e peso dos arquivos ao serem carregados, mas a sua funcionalidade que o diferencia dos outros é a possibilidade de ver uma gravação do carregamento.
Assim, consegue-se ver da mesma forma que os usuários.
Para usar a ferramenta gratuita acesse o link > digite o site > clique em start test.

Ao rolar mais abaixo é possível ver o carregamento dos dados e também assistir o vídeo:

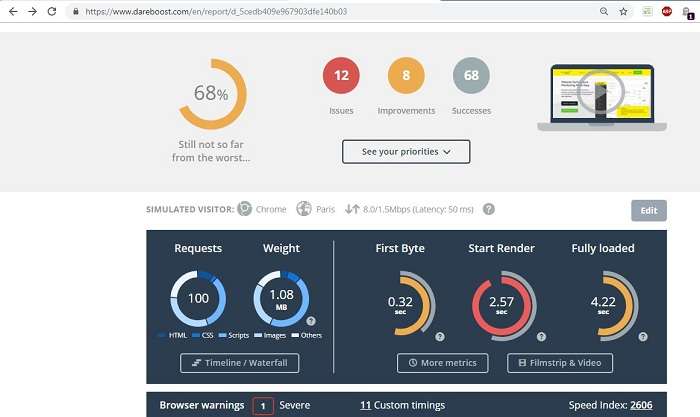
Dareboost
O Dareboost ainda é pouco conhecido no Brasil, mas é uma ótima ferramenta. Assim como o Web Page Test, disponibiliza a gravação do carregamento.
Outro ponto positivo da plataforma de teste é a interatividade, ela usa gráficos para demonstrar as informações.

Ao arrastar para baixo encontrará as sugestões de melhorias para acelerar a velocidade do carregamento da página.
6 motivos mais comuns da lentidão no carregamento do site
Afinal, o que deixa um site devagar? Por que demora para carregar? Listamos os principais motivos, veja:
- Imagens pesadas – diminua o tamanho e resolução da imagem para ficar mais leve o carregamento
- Servidor sobrecarregado ou site mal desenvolvido – a solução é encontrar uma nova hospedagem. Se tiver com problemas, temos a solução perfeita aqui!
- Excesso de requests (requisições para o servidor)
- Uso excessivo de CSS – Cores e estilos
- Não minificação de códigos CSS e HTML ou inserção dos códigos inline
- Uso excessivo de javascript
Quer melhorar o desempenho do seu site e ao mesmo tempo mantê-lo profissional? Conheça nossos planos e aproveite a melhor hospedagem com site pronto com foco em custo x benefício.
